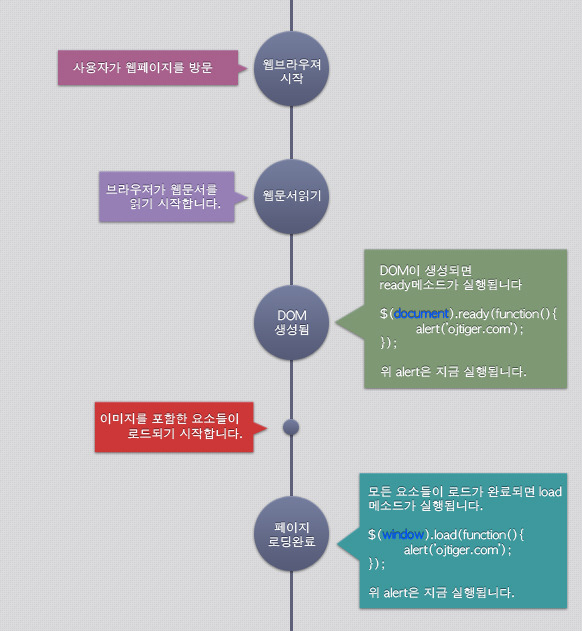
$(document).ready()- 브라우저가 DOM (document object model) 트리를 생성한 직후 실행
- window.load() 보다 더 빠르게 실행되며 중복 사용하여 실행하여도 선언한 순서대로 실행
- ready는 DOM이 완성된 이후에 호출되는 callback 함수
$(window).load()- DOM의 standard 이벤트
- html의 로딩이 끝난 후에 시작
- 화면에 필요한 모든 요소(css, js, image, iframe 등)들이 웹 브라우저 메모리에 모두 올려진 다음에 실행
- 화면이 모두 그려진 다음의 메세징이나 이미지가 관련 요소가 모두 올려진 다음의 애니메이션에 적합
- 전체 페이지의 모든 외부 리소스와 이미지가 브러우저에 불려운 이후 작동하게 되어 이미지가 안뜨거나 딜레이가 생길 때에는 그만큼의 시간을 기다려야 함
- 외부 링크나 파일 인크루트시 그 안에 window.load 스크립트가 있으면 둘 중 하나만 적용되며, body onload 이벤트와 같이 body에서 onload 이벤트를 쓰게 되면 모든 window.load() 가 실행되지 않는 현상이 발생
- load 는 img와 같은 다른 요소가 모두 load된 이후에 호출되는 callback 함수
window > document
- document는 window의 자식 객체 (window의 자식 객체 : document, self, navigator, screen, forms, history, location etc..)
- document : html의 요소들이나 속성들에 접근시 사용하는 객체
실행 순서
- document.ready 실행 후 window.load가 실행
document.ready() vs window.load() vs body onload 이벤트 비교
- document.ready() > window.load() > body onload 이벤트 순서대로 실행
window.load() vs body onload 차이
- window.load()는 jQuery CDN을 import 해줘야 사용할 수 있는 반면, body onload 이벤트는 jquery CDN을 import 해주지 않아도 사용 가능
$(function() 대신 $(document).ready() 를 권장하는 이유
$(function() 을 쓰나 $(document).ready() 를 쓰나 같은 함수임에는 틀림이 없으나 $(window).load() 함수와 확실하게 구분지어주기 위해 $(document).ready() 를 사용하는 것을 권장

ex :
jQuery(window).load(function(){
alert('페이지 로드됨');
});
jQuery(document).ready(function(){
alert('DOM 생성됨');
});
window.onload = function () {
alert("로딩 완료");
}※ 예제 출처 : 오중호랑이의 비밀로그 | jQuery ready와 load의 차이 : https://ojtiger.com/179
References :
- 아이굿 | [jQuery] ready와 load 차이점 / 2017.03.22 : https://dev.eyegood.co.kr/entry/jQuery-ready와-load-차이점
- Nesoy Blog | jQuery ready와 load의 차이점 / 2017.05.14 : https://nesoy.github.io/articles/2017-05/Jquery-onready
- vida valiente | Jquery :: document.ready() vs window.load() 차이 / 2016.10.04 : https://diaryofgreen.tistory.com/96
- 오중호랑이의 비밀로그 | jQuery ready와 load의 차이 / 2013.02.16 : https://ojtiger.com/179
- Naver D2 | 브라우저는 어떻게 동작하는가? / 2012.05.17 : https://d2.naver.com/helloworld/59361
'jQuery' 카테고리의 다른 글
| [jQuery] 스크롤값에 따른 anchor offset 적용 (0) | 2019.05.01 |
|---|---|
| [jQuery] 현재 스크롤값 가져오기(scroll) (0) | 2019.05.01 |
| [jQuery] How to smooth scroll to an id after clicking a link from another page (0) | 2019.04.27 |
| [jQuery] lang() Selector (0) | 2019.04.27 |
| [javascript] 동적으로 웹페이지 타이틀 변경 (0) | 2019.01.26 |
